| Обратите внимание! |  |
|
Главная » 2013 » Декабрь » 7 » Зеленая минюшка
|

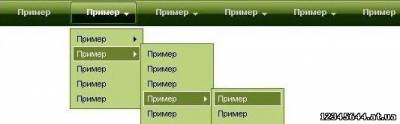
Интересная минюшка в зеленом стиле на css Способ установки:
1. (папки img и css вместе с содержимым) залеваем в корень сайта
2. Этот код вставляем после <head> Код
<link rel="stylesheet
" type="text/css" href="/css/Meny.css" />
Если хотите что б было как меню то вставляйте в шаблоне
3. Создаете глобальный блок MENY туда вписываете это:
Код <span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="Ссылка" class="top_link"><span>Пример</span></a></li>
<li class="top"><a href="Ссылка" id="products" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="mid"><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="services" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="contacts" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="shop" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="privacy" class="top_link"><span>Пример</span></a></li>
</ul>
|
4. Ставите $GLOBAL_MENY$ после <body>.
Файлы(качать надо оба):
Картинки Другой важный файл
|
|
Категория: Скрипты |
Просмотров: 1994 |
Добавил: Admin
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
| Добавь в закладки |
 |
Нажми на клавиатуре Ctrl+D или нажми Добавить
За скрипт спасибо Bitfood
|
|
|
